Hallo, ich heiße Andreas Hirsch. Ich bin UXUI Designer mit über zehn Jahren Berufserfahrung.
Ich habe für Apple Inc. in den USA, für mehrere internationale Start-ups und für Burda Media in Deutschland gearbeitet. Ich bin ein strategischer Planer und stilsicherer Gestalter mit starken Schnittstellen-Kompetenzen. Ich werde auch Ihr Projekt zum Erfolg führen.
zusammenarbeiten
Marken, für die ich bereits gearbeitet habe:












Meine Kernkompetenzen
Die digitale Welt verändert sich ständig. Um langfristig Erfolg zu haben, ist es gut einen Gestalter an der Seite zu haben, der mit Erfahrung und Intuition umfassend Sie und ihr Unternehmen versteht und ganzheitliche Lösungen erarbeitet. Ich habe bereits mit den neuesten Technologien gearbeitet, die vielleicht erst übermorgen ihr volles Potential entfalten werden und ich besitze die Weitsicht und geistige Freiheit um abzuwägen, was genau heute sinnvoll ist. Ich habe bereits über viele Tellerränder geblickt und werde für Ihre Herausforderungen verblüffende Lösungen finden.
Ich habe Erfahrung darin Projekte erfolgreich von der ersten Idee, über ein detailiertes Konzept bis hin zu einem pixel-perfekten Design zu begleiten. Ich kann aber auch an sinnvollen Milestones ein Projekt aufgreifen und weitergeben.
Ich arbeite mit den Programmen Adobe XD, Figma, Sketch, Invision, Illustrator, Photoshop, AfterEffects, Blender (3D), Aero, Reality Composer, AR Spark und Lens Studio.
Ich habe Schnittstellen-Kompetenzen bei der Integration in Unity, Unreal, Xcode, Android und HTML/CSS.
Ich habe Erfahrung darin Projekte erfolgreich von der ersten Idee, über ein detailiertes Konzept bis hin zu einem pixel-perfekten Design zu begleiten. Ich kann aber auch an sinnvollen Milestones ein Projekt aufgreifen und weitergeben.
Ich arbeite mit den Programmen Adobe XD, Figma, Sketch, Invision, Illustrator, Photoshop, AfterEffects, Blender (3D), Aero, Reality Composer, AR Spark und Lens Studio.
Ich habe Schnittstellen-Kompetenzen bei der Integration in Unity, Unreal, Xcode, Android und HTML/CSS.
Mein Arbeitsprozess
1. Ausführliches und gründliches Briefinggespräch

Am Anfang sollte das Zuhören und Verstehen sein.
Tools: Zuhören, reicher Erfahrungsschatz, Empathie

2.Gespräch und nächste Schritte Visualisieren

Ich visualisiere, was ich vom Briefing mitgenommen habe und wo die Reise hingehen soll. So lässt sich abgleichen, ob die Visionen übereinstimmen.
Tools: Stifte, Papier, Postit-Notes, Flipchart und ähnliches

3. Wireframes

Pläne nehmen gestalt an. Hierarchien und Abläufe ordnen sich logisch.
Tools: Adobe XD, Invision, Figma oder Sketch. Ich richte mich nach der von Ihnen bevorzugten Software.

4. Interaktiver Prototyp

Mit einem interaktiven Prototyp lässt sich überprüfen, ob der Plan Sinn ergibt oder nachgebessert werden muss.
Tools: Adobe XD, Invision, Figma oder Sketch. Ich richte mich nach der von Ihnen bevorzugten Software.

5. Pixelgenau ausgearbeitetes Interface

Mit Liebe zum kleinsten Detail arbeite ich das Interface aus und übergebe die Assets so, dass das Entwicklerteam gut damit weiterarbeiten kann.
Tools: Adobe XD, Invision, Figma oder Sketch in Verbindung mit Illustrator, Photoshop, AfterEffects und Blender
Natürlich richtet sich die Anzahl der Feedbackschleifen und der Detailgrad der Artefakte immer nach dem Umfang des Projekts und der Anzahl der Steakholder und involvierten Teammitglieder. Doch immer gilt für mich “form follows function” und “von der Gesamtheit ins Detail”.
Case Studies
Detaillierte Einblicke auf Anfrage. Vereinbaren Sie hier ein kostenloses und unverbindliches Erstgespräch:
https://calendly.com/andreashirschdesigner/kennenlerngesprach

Während meiner Zeit bei Apple Inc. war ich an der Entwicklung der Apple Vision Pro beteiligt. Apple Vision Pro verbindet digitale Inhalte nahtlos mit Ihrem physischen Raum. Wenn Sie mehr über meine Rolle und meinen Einfluss auf Spatial Computing erfahren möchten, schreiben Sie mir eine Nachricht oder vereinbaren Sie ein unverbindliches Videogespräch.
Nachricht verfassen Videogespräch vereinbaren

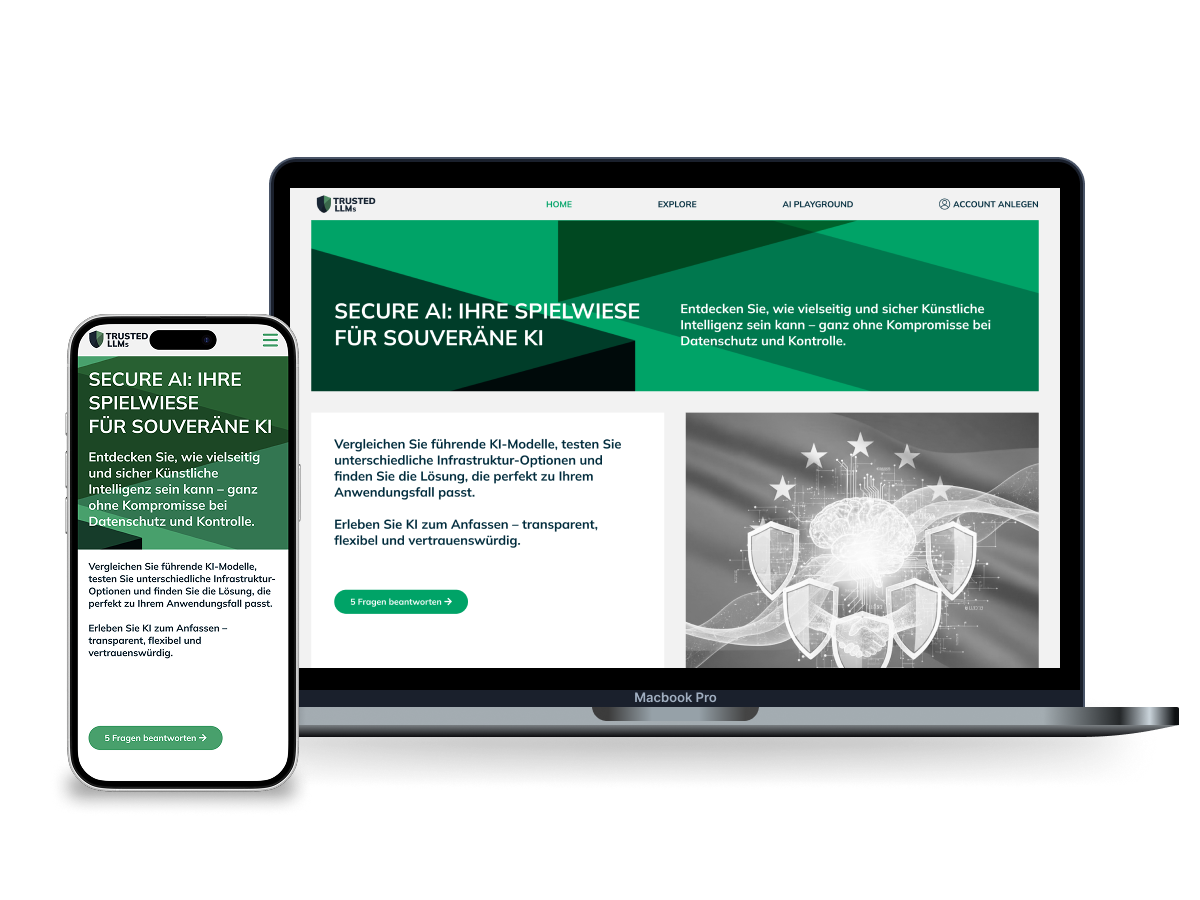
Planung, Design und Umsetzung einer umfassenden Landingpage zur Neukundengewinnung im Bereich KI-Beratung für eine Consulting Agentur
Mehr erfahren




UX-Forschung, UX-Konzept und UI-Design für eine Enterprise-Architektur-Software, die jetzt Teil von SAP ist
Mehr erfahren

Weitere Projekte

Landingpage für die Fördermitgliedskampagne von Brand New Bundestag

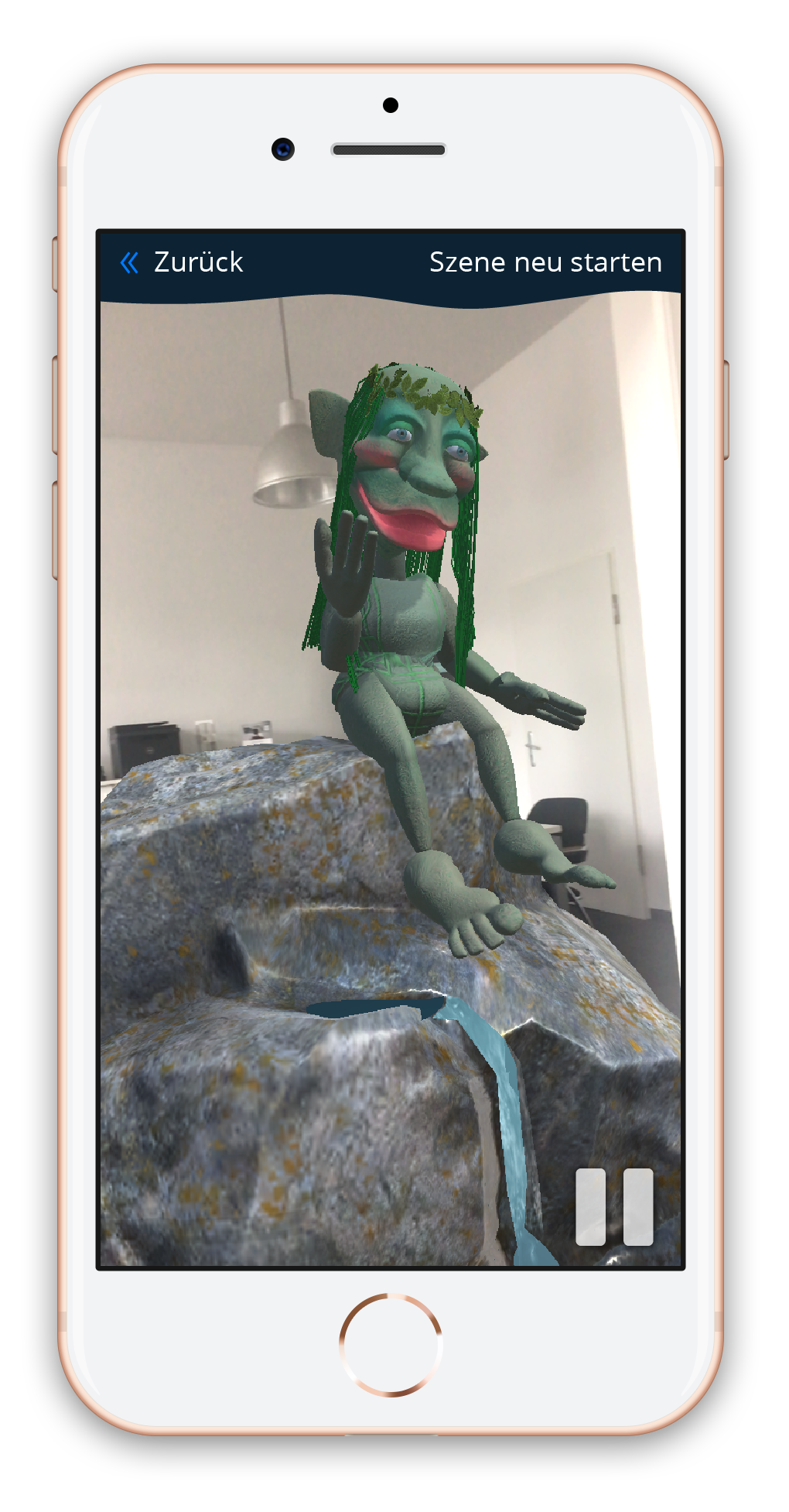
AR Campusnavigation für Vodafone

IKEA Katalog AR Experience 2014

Virtueller Showroom für Nissan

Intranet für Kyonef GmbH
Livestream Platform App

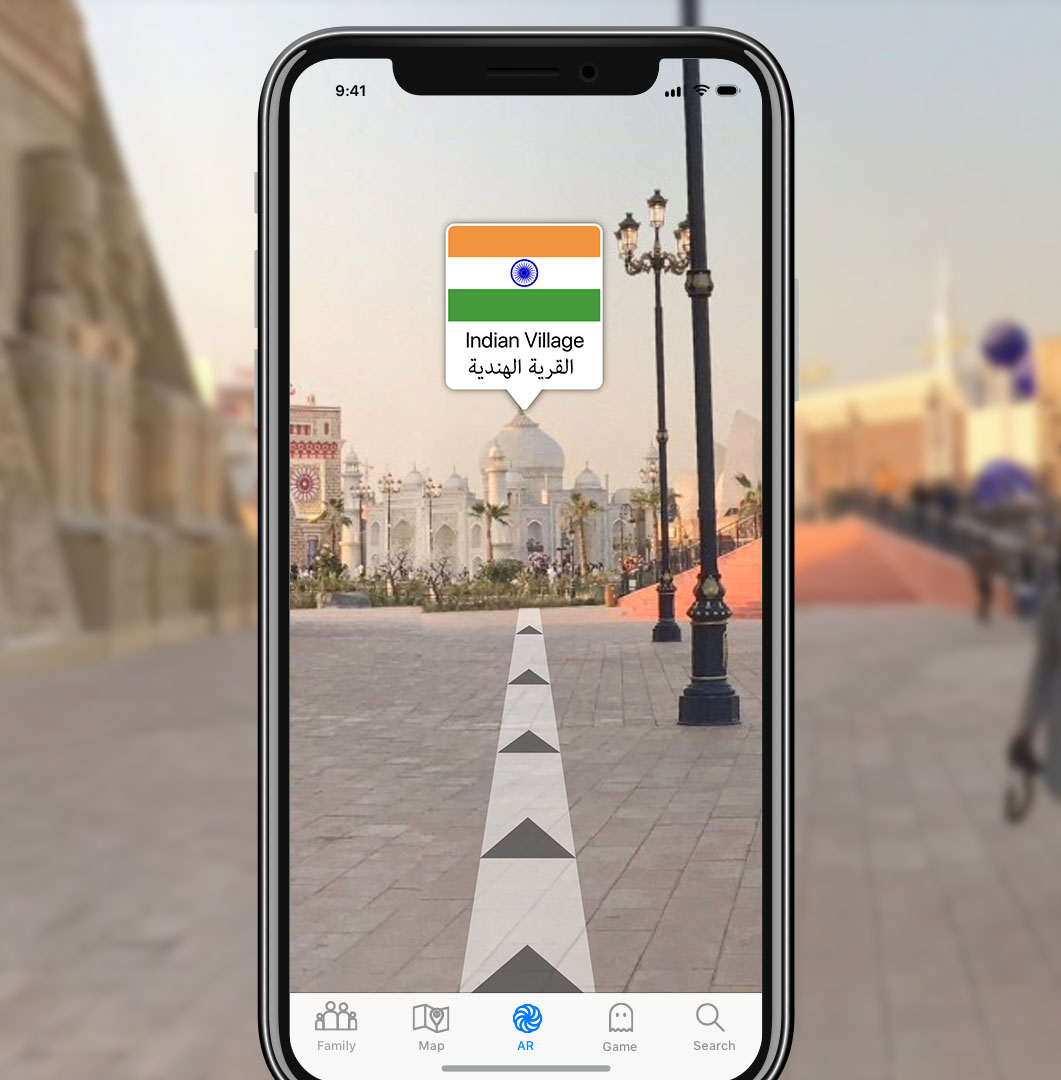
Augmented Reality Navigation durch das Global Village in Dubai

Interaktive Ausstellung über Kaffee

Web-Application zum Managen von Aufträgen für Kyonef GmbH
Detaillierte Einblicke auf Anfrage. Vereinbaren Sie hier ein kostenloses und unverbindliches Erstgespräch:
https://calendly.com/andreashirschdesigner/kennenlerngesprach
https://calendly.com/andreashirschdesigner/kennenlerngesprach
+49 176 25 70 94 28
hirschandreas(at)web.de
hirschandreas(at)web.de