Hello, my name is Andreas Hirsch. I am a UXUI designer with over ten years of professional experience.
I have worked for Apple Inc. in the USA, for several international start-ups and for Burda Media in Germany. I am a strategic planner with an assured sense of style. I will make your project a success.
let’s work together
Brands I've worked for:












my core competencies
The digital world is constantly changing. In order to achieve long-term success, it is good to have a designer at your side who, with experience and intuition, fully understands you and your company and works out holistic solutions. I have already worked with the latest technologies that may not develop their full potential until the day after tomorrow and I have the foresight and intellectual freedom to weigh up what exactly makes sense today. I have already thought outside many boxes and will find amazing solutions to your challenges.
I have experience in successfully accompanying projects from the first idea through a detailed concept to a pixel-perfect design. But I can also take up a project and pass it on at crucial milestones.
I work with the programs Adobe XD, Figma, Sketch, Invision, Illustrator, Photoshop, AfterEffects, Blender (3D), Aero, Reality Composer and Lens Studio.
I have interface skills in integrating Unity, Unreal, Xcode, Android, HTML / CSS and Artificial Intelligence.
I have experience in successfully accompanying projects from the first idea through a detailed concept to a pixel-perfect design. But I can also take up a project and pass it on at crucial milestones.
I work with the programs Adobe XD, Figma, Sketch, Invision, Illustrator, Photoshop, AfterEffects, Blender (3D), Aero, Reality Composer and Lens Studio.
I have interface skills in integrating Unity, Unreal, Xcode, Android, HTML / CSS and Artificial Intelligence.
my work process
1. Detailed and thorough discussion

In the beginning there should be listening and understanding.
tools: listening, rich experience, empathy

2. Visualization of the conversation and the next steps

I visualize what I took with me from the briefing and where the journey should go. In this way it can be compared whether the visions matche.
tools: pens, paper, post-it notes, flipchart and the like

3. Wireframes

Plans take shape. Hierarchies and processes are organized logically.
tools: Adobe XD, Invision, Figma or Sketch. I will use the software you prefer.

4. Interactive prototype

An interactive prototype can be used to check whether the plan makes sense or whether it needs to be improved.
tools: Adobe XD, Invision, Figma or Sketch. I will use the software you prefer.

5. Interface worked out pixel-perfect

With love for the smallest detail, I work out the interface and hand over the assets in such a way that the development team can continue to work with them easily.
tools: Adobe XD, Invision, Figma or Sketch in connection with Illustrator, Photoshop, After Effects and Blender
Of course, the number of feedback loops and the level of detail of the artifacts always depends on the scope of the project and the number of steakholders and team members involved. But for me, “form follows function” and “from the whole to the detail” always apply.
Case Studies
Detailed insights upon request. Book a free, no-obligation introductory meeting here:
https://calendly.com/andreashirschdesigner/kennenlerngesprach

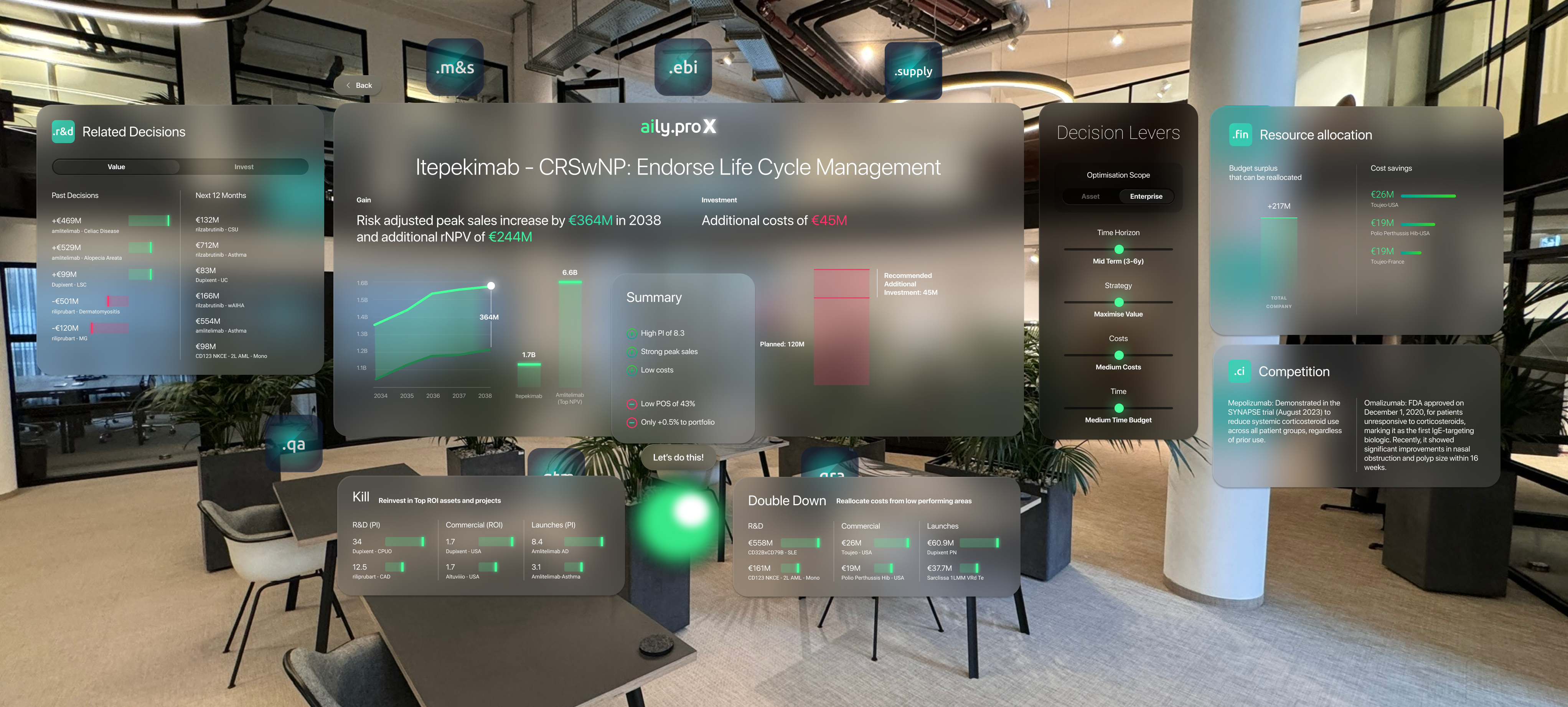
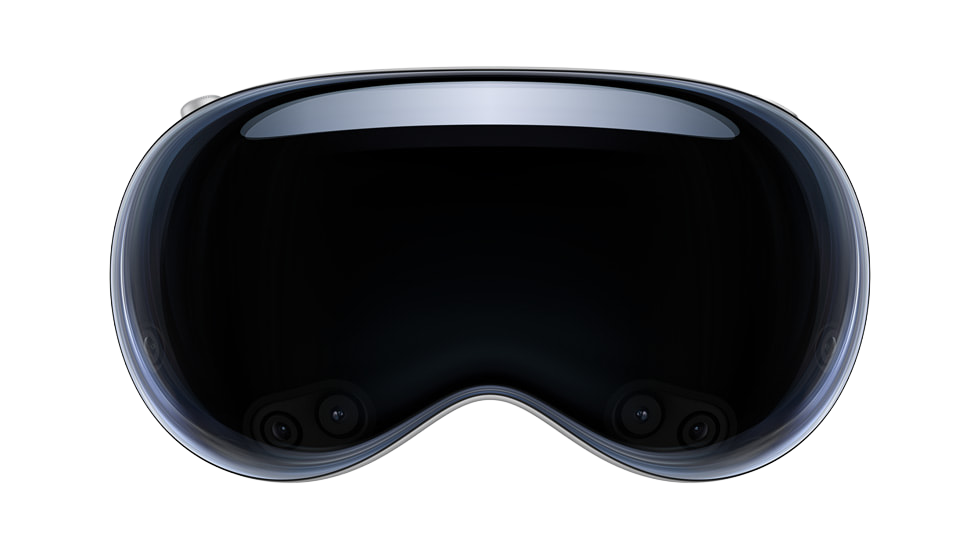
During my time at Apple Inc. I was involved in the creation of the Apple Vision Pro. Apple Vision Pro seamlessly blends digital content with your physical space. If you are interested in knowing more about my role in and impact on spatial computing, write me a message or book a no-obligation video call.
write a message book a video call

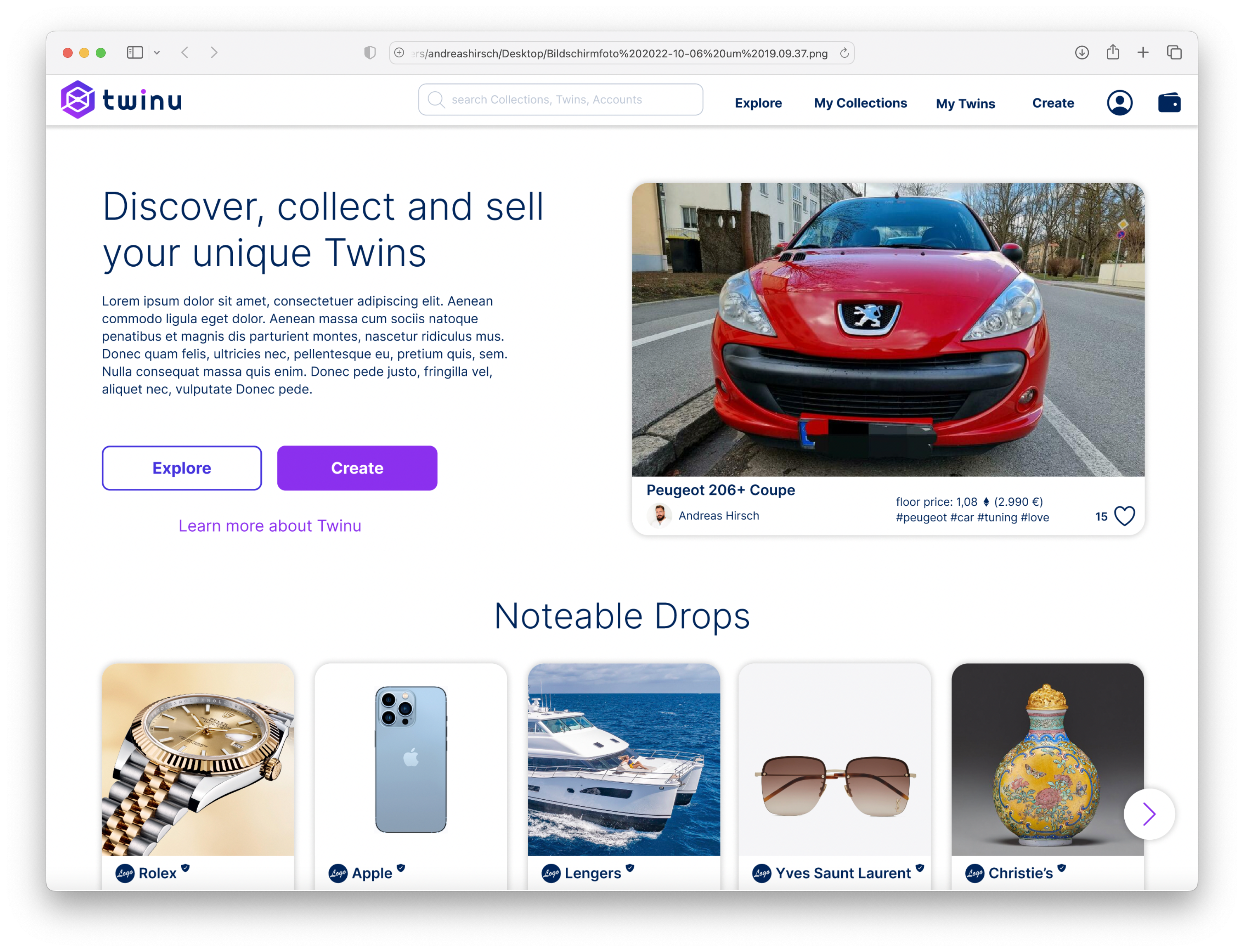
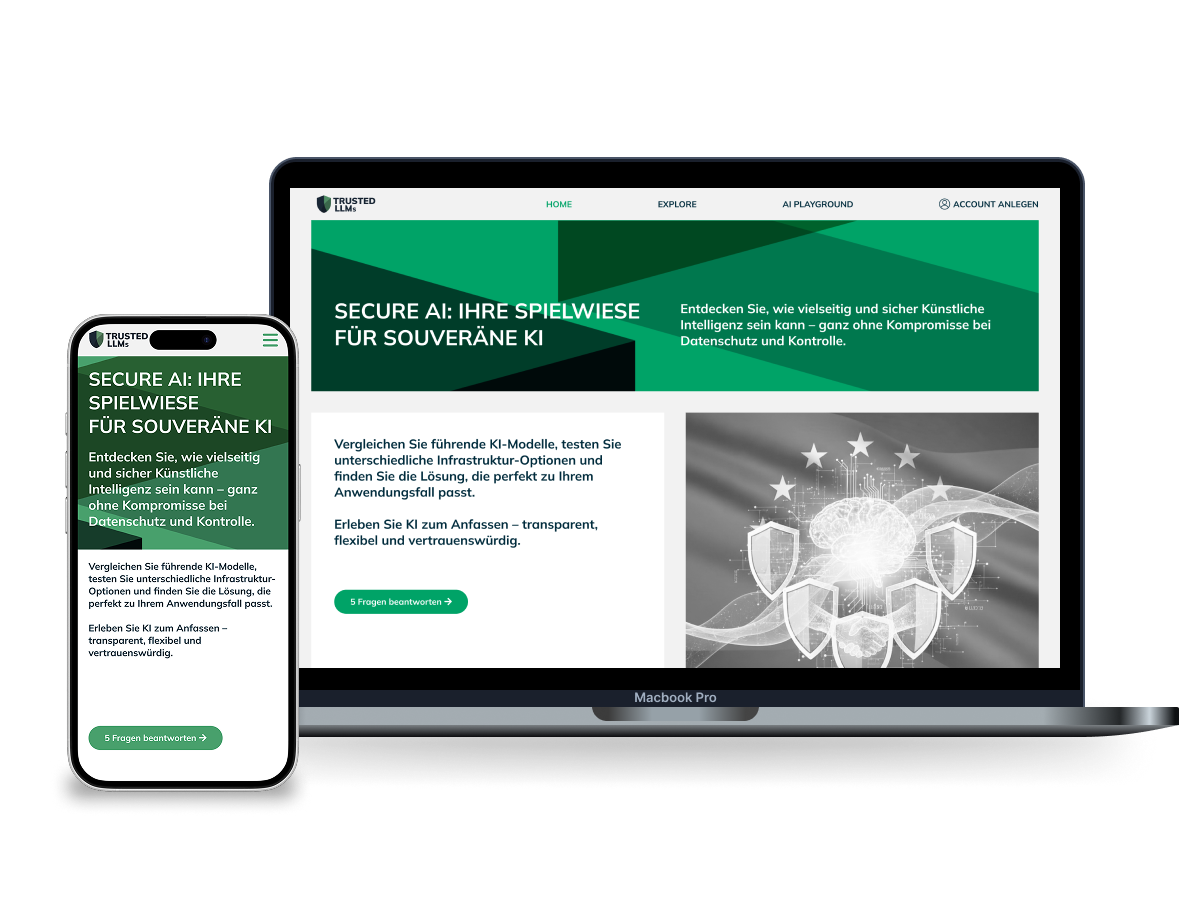
Planning, design and implementation of a comprehensive landing page for acquiring new customers in the field of AI consulting for a consulting agency



more projects

Landing page for the Brand New Bundestag membership campaign

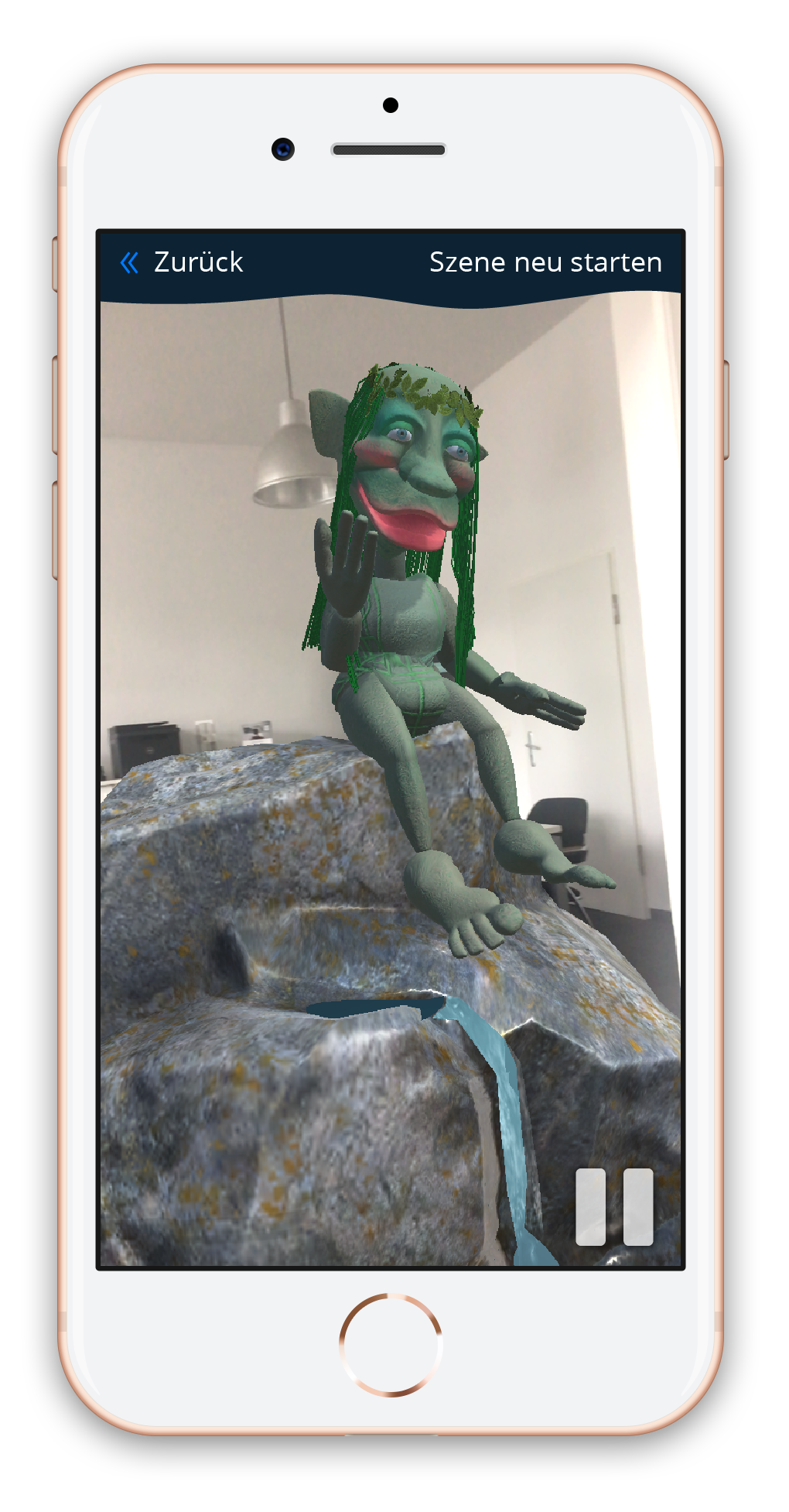
AR Campus Navigation for Vodafone

IKEA Catalog AR Experience 2014

Virtual Showroom for Nissan

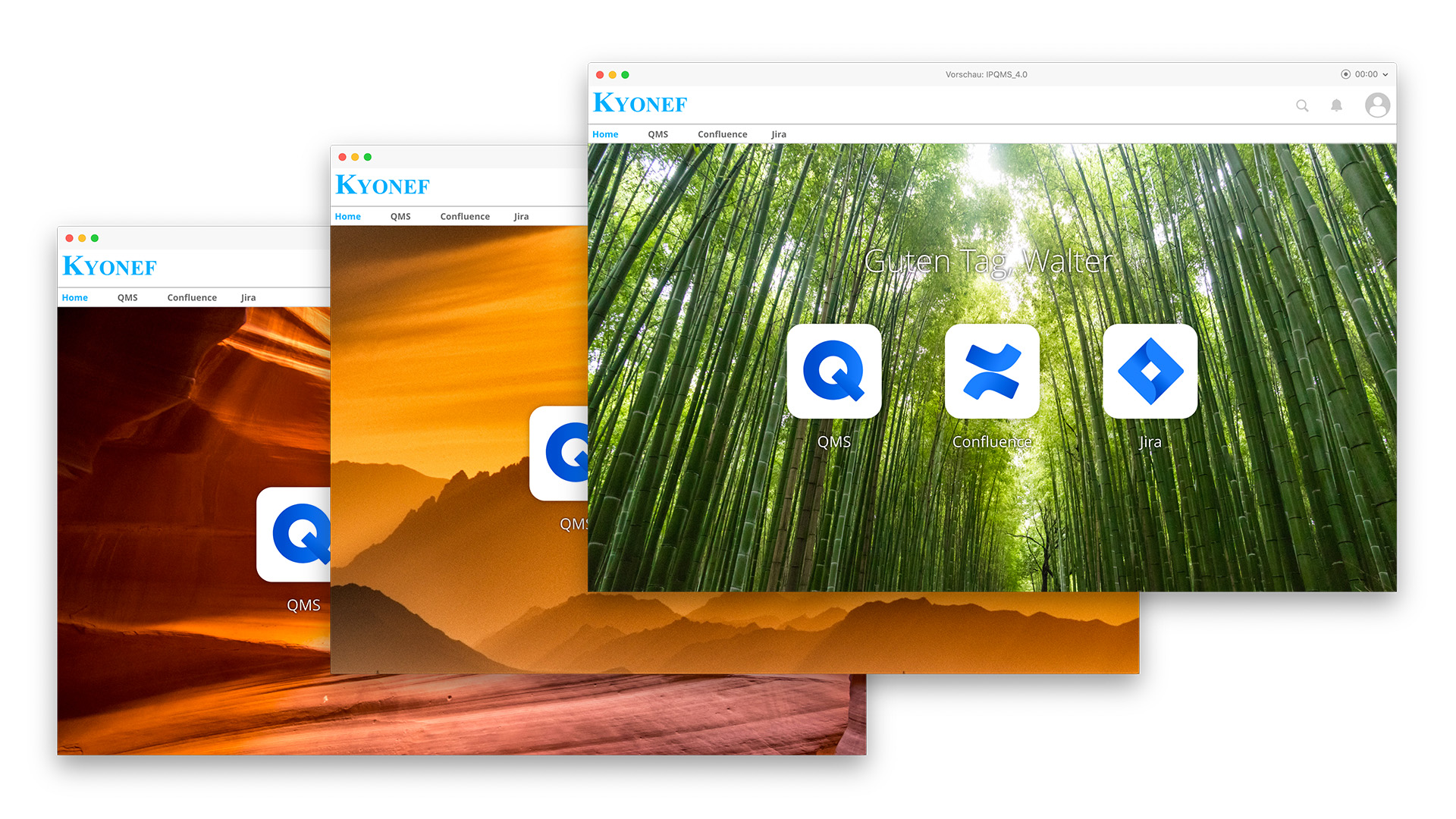
Intranet for Kyonef GmbH
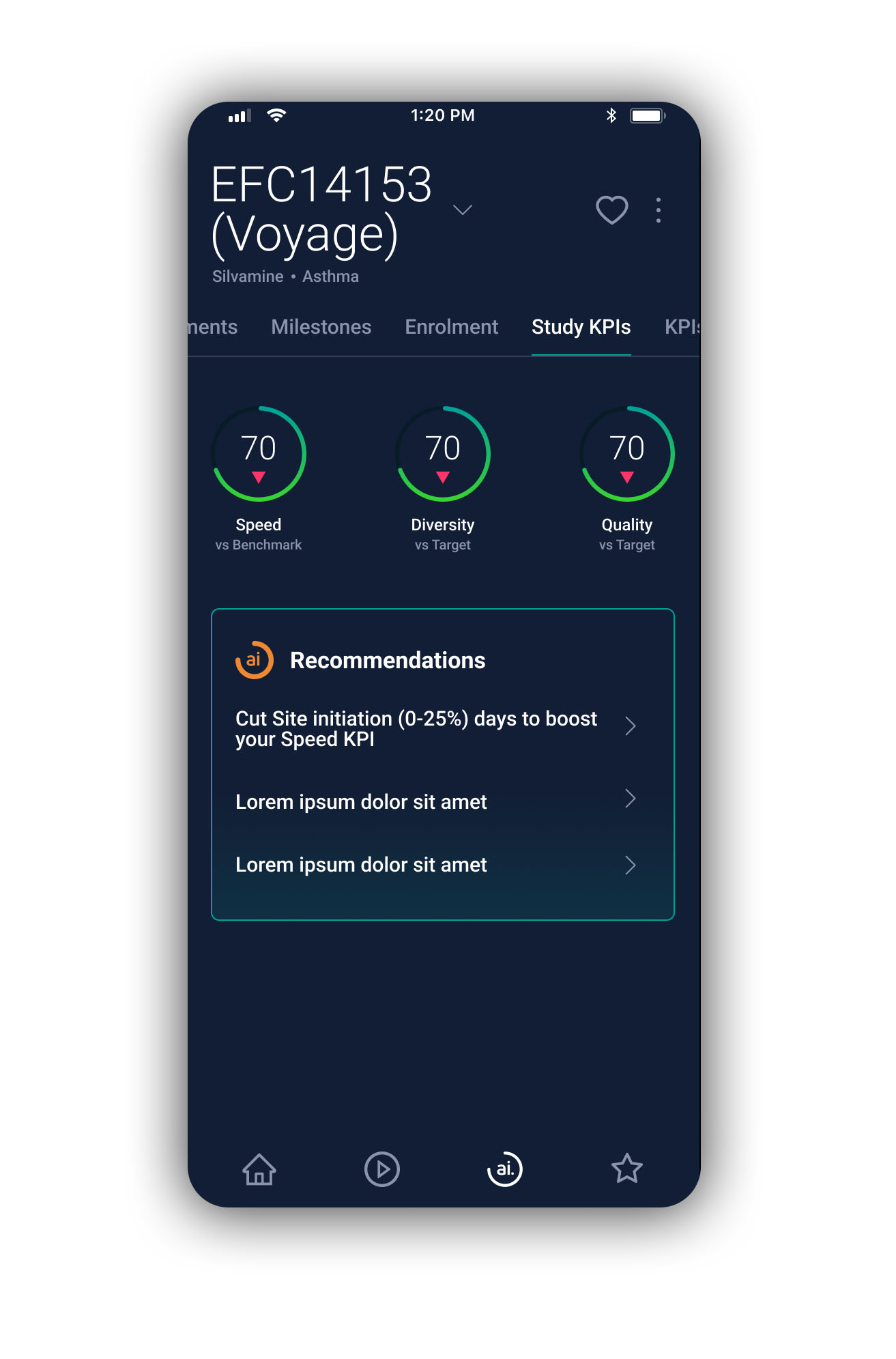
Livestream platform app

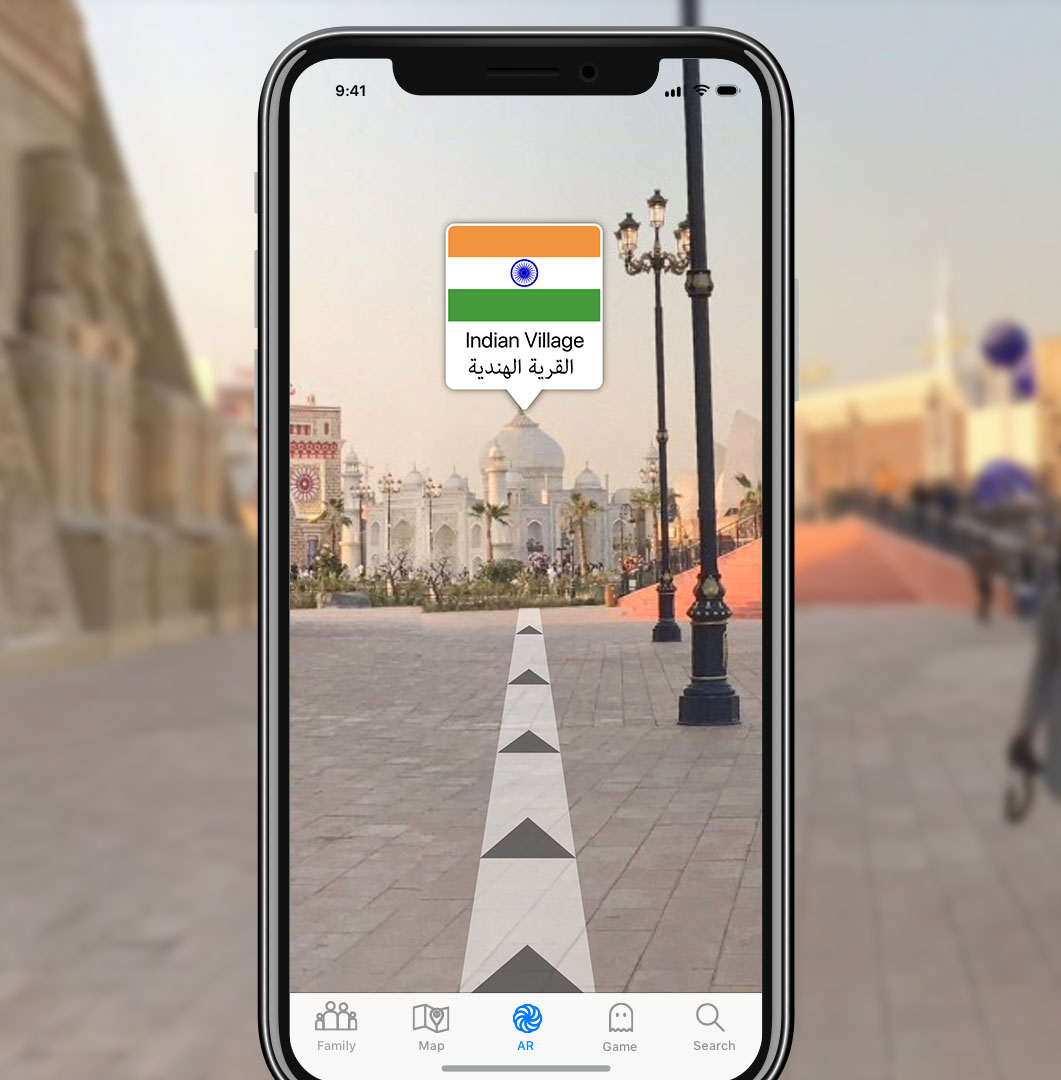
Augmented Reality Navigation for the Global Village in Dubai

Interaktive exhibition about Coffee

Web-Application for order management for Kyonef GmbH
Detailed insights upon request. Book a free, no-obligation introductory meeting here:
https://calendly.com/andreashirschdesigner/kennenlerngesprach
+49 176 25 70 94 28
hirschandreas(at)web.de
hirschandreas(at)web.de